Design a Professional, Clean Community Blog Theme in Adobe Photoshop
Tutorial Details
- Program: Adobe Photoshop
- Version: CS4 and higher
- Difficulty: Intermediate
- Estimated Completion Time: 3-5 hours
About the Design
Today we’ll be looking at the design for Alex Pascal’s “Revolution Magazine” theme for WordPress. The fully coded version is available on ThemeForest as a WordPress blog theme.Revolution Magazine is clean, modern, premium WordPress magazine, which also doubles as a community blog, personal blog, or whatever you shall use it for. If you have been looking for the spark to ignite your plain old blog into a popular magazine, you have found it.
It all starts with the design though, and Alex is going to walk us through how he approached the design phase of this project. As this is just a design tutorial, he won’t be going into the theme-coding, but remember that you can check out the Revolution theme at ThemeForest to see a live example. There are also a bunch of great WordPress Theme coding tuts over at Nettuts (like this one). We hope you like it – let’s dig in!
Step 1
Go to File > New > then set the height to about 2000px, the width to 1400px, and the resolution to 72dpi.

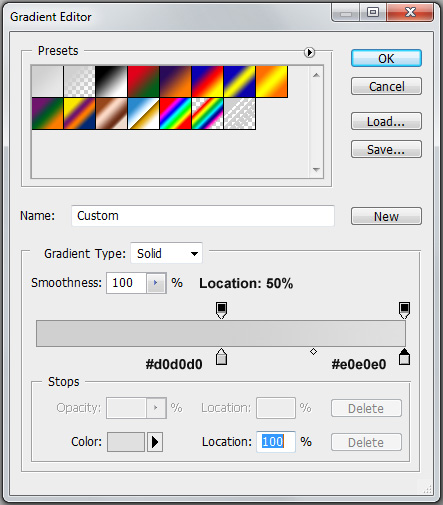
Now let’s fill our background with a solid color. Select the layer “Background,” right-click on it, and choose “Layer from background” and give it a name. Now, using the Rectangular Marquee Tool (M), create a selection over the whole canvas and fill the selection with #d0d0d0.

Step 2
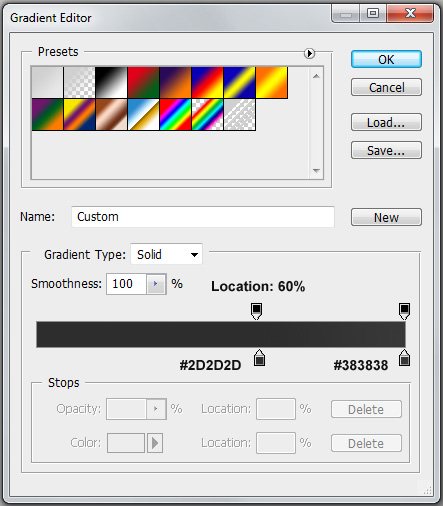
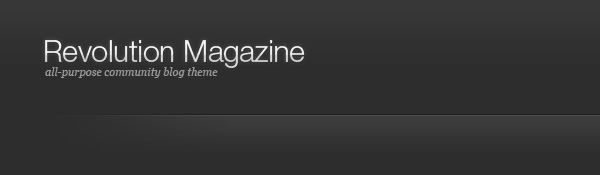
We will now create a header background. Create a new layer and call it “header”, then grab your Rectangular Marquee Tool (M) and make a selection at the top of your canvas spanning 175px high and fully across the canvas and fill it with any color. Double click on the layer you have just created and click on “Gradient Overlay” > existing gradient image > then set the right-most color to #383838. Position the left color at about 60% and change the color to #2D2D2D.




Step 3
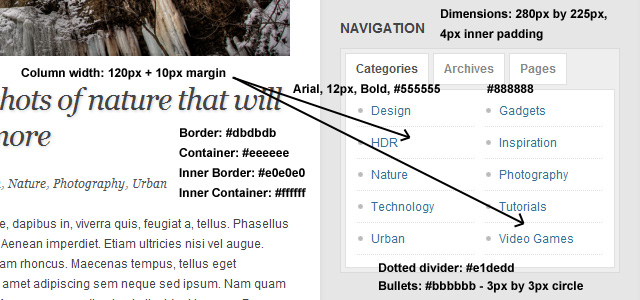
A web site is nothing without a navigation, and a good one at that! Let’s now create a navigation bar that blends in with our existing header background.Navigation
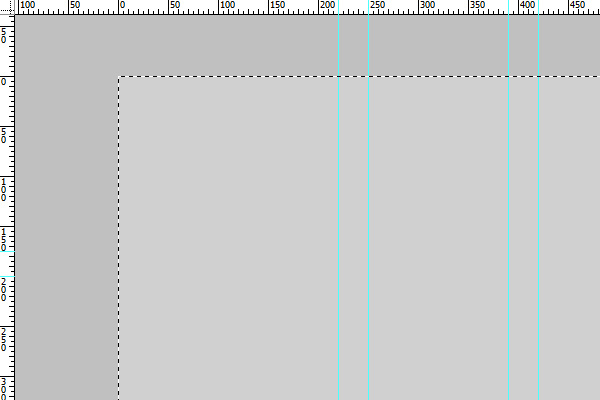
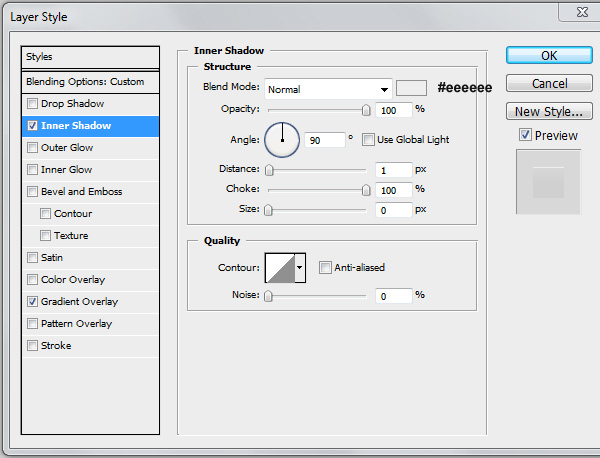
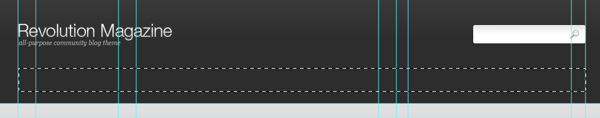
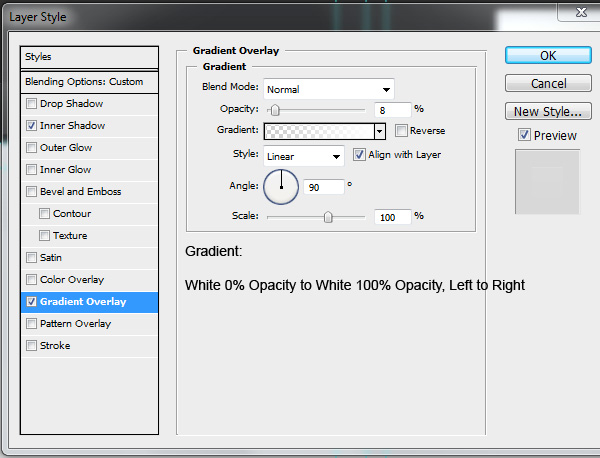
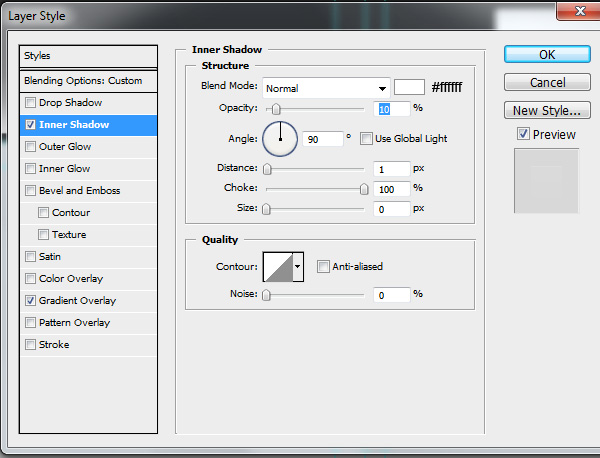
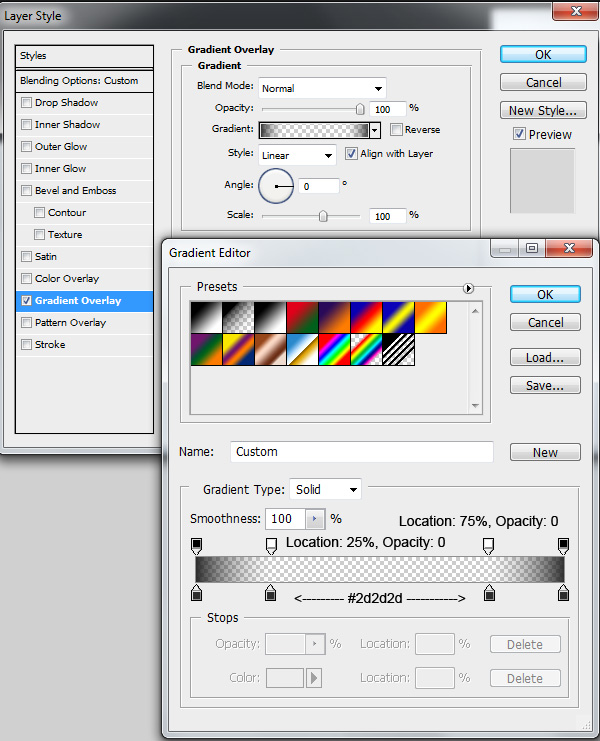
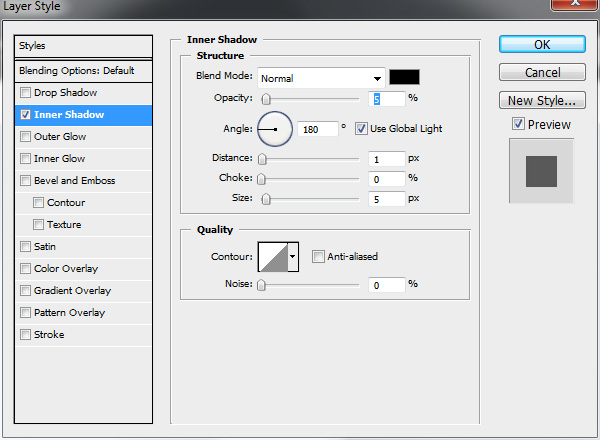
Create a new layer and call it “Vertical Gradient” and grab the Rectangular Marquee Tool (M) and make a 960px by 40px selection 115px from the top of the canvas, leaving about 20px underneath the selection for the background and fill it with any color. You can then add the Layer Styles shown in the image below to the layer you have just created.




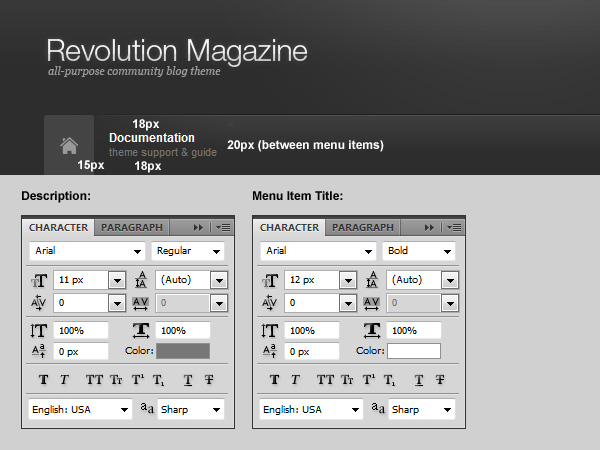
Download this home icon, open it in Photoshop, and import it into your existing canvas. Resize it to about 18px by 17px and fill it with #999999. Center it in the previous layer you have made and now you have a stylish home link!
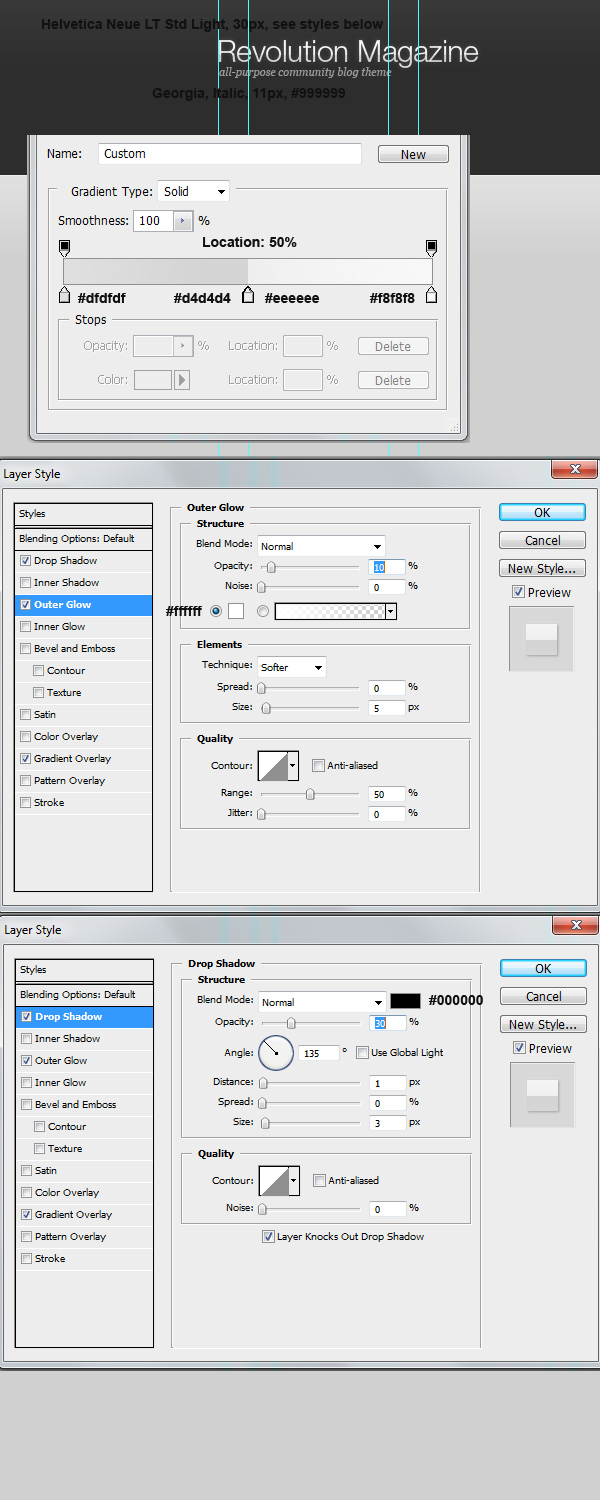
Next we are going to add navigation items to our navigation! Grab your Horizontal Type Tool (T), set the following styles below, and type in a menu item. In our example, the first item is “Documentation” with a description of “theme support & guide”. Add as many items as you’d like, leaving a padding of 20px between each menu item.

Social Media Icons
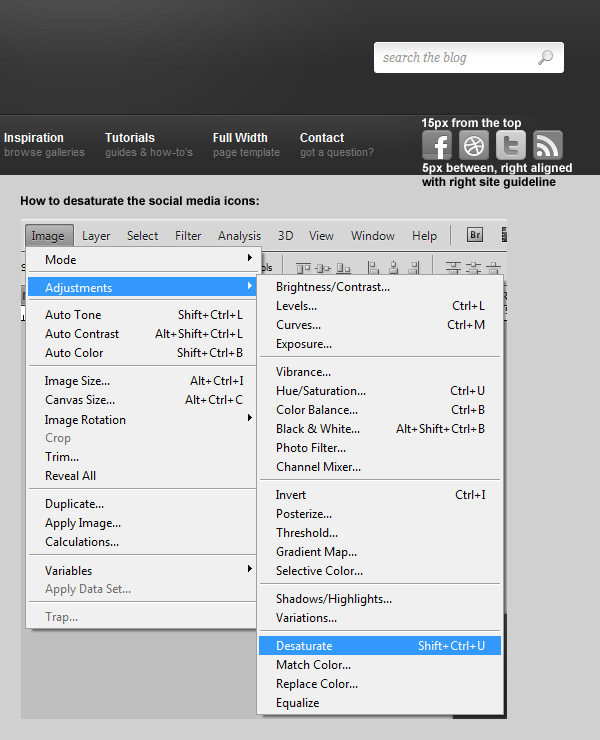
For the next step, we are going to need social media icons. We’ll start by downloading this set of social media icons, by KomodoMedia, and then placing four icons and desaturating them (Shift + Ctrl + U) like in the image below.
Step 4
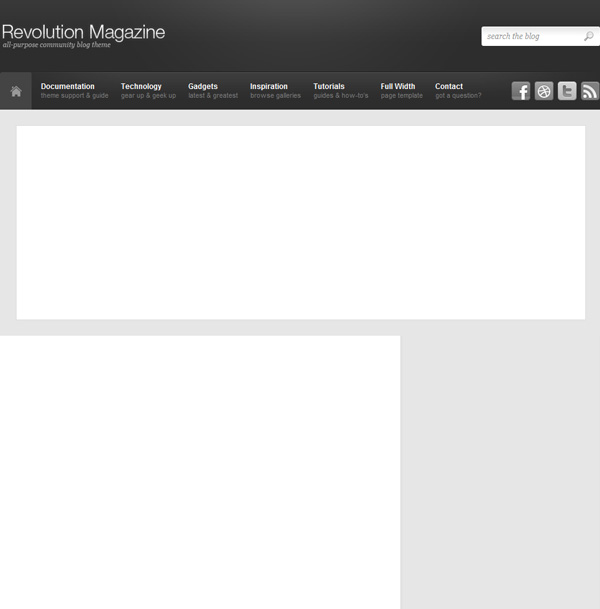
Now that the entire header is done, we are going to keep going on to the body of our site.Main Body
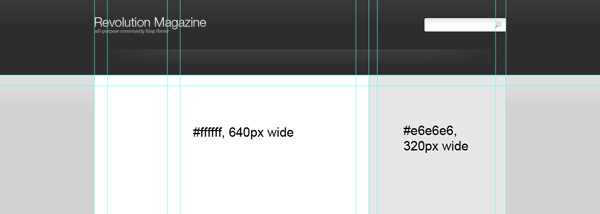
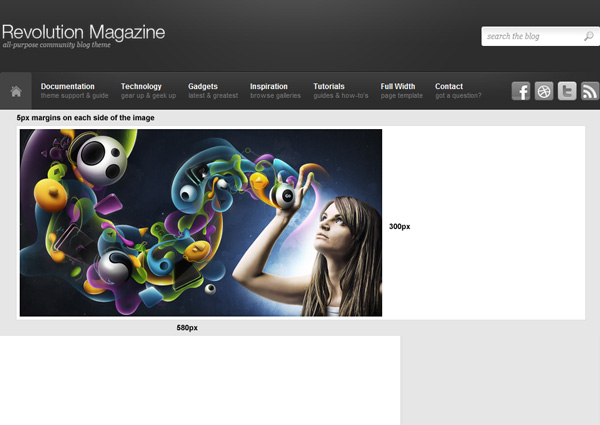
For starters, we are going to divide the body into two halves — one for the main body content and the other for the sidebar. Create a new layer, call it “main body” and make a selection with the Rectangular Marquee Tool (M) 640px wide and as tall as you want (at least 1000px or so), starting directly below the header background. Fill this selection with #ffffff. Now create a new layer, call it “sidebar” and make a selection 320px wide on the right of the “main body” layer and make it as tall as the main body. Fill it with #e6e6e6.

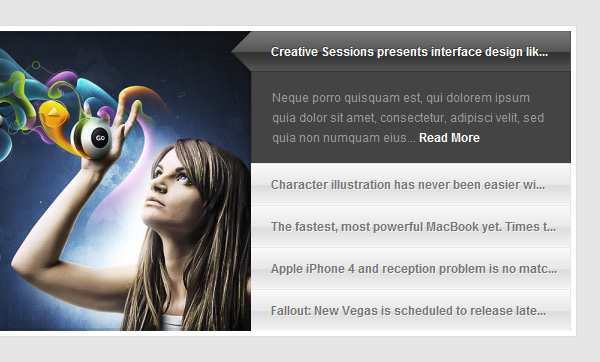
Featured Slider
Create a new layer and using the Rectangle Marquee Tool (M), make a 960px by 360px selection right at the top of our body, directly beneath the navigation and fill it with #e6e6e6. Create another layer and leaving a 25px margin on all sides, inside the previous selection, make a 910px by 312px selection and fill it with #ffffff. In Layer Styles, add a 1px #dddddd inner stroke on this layer.

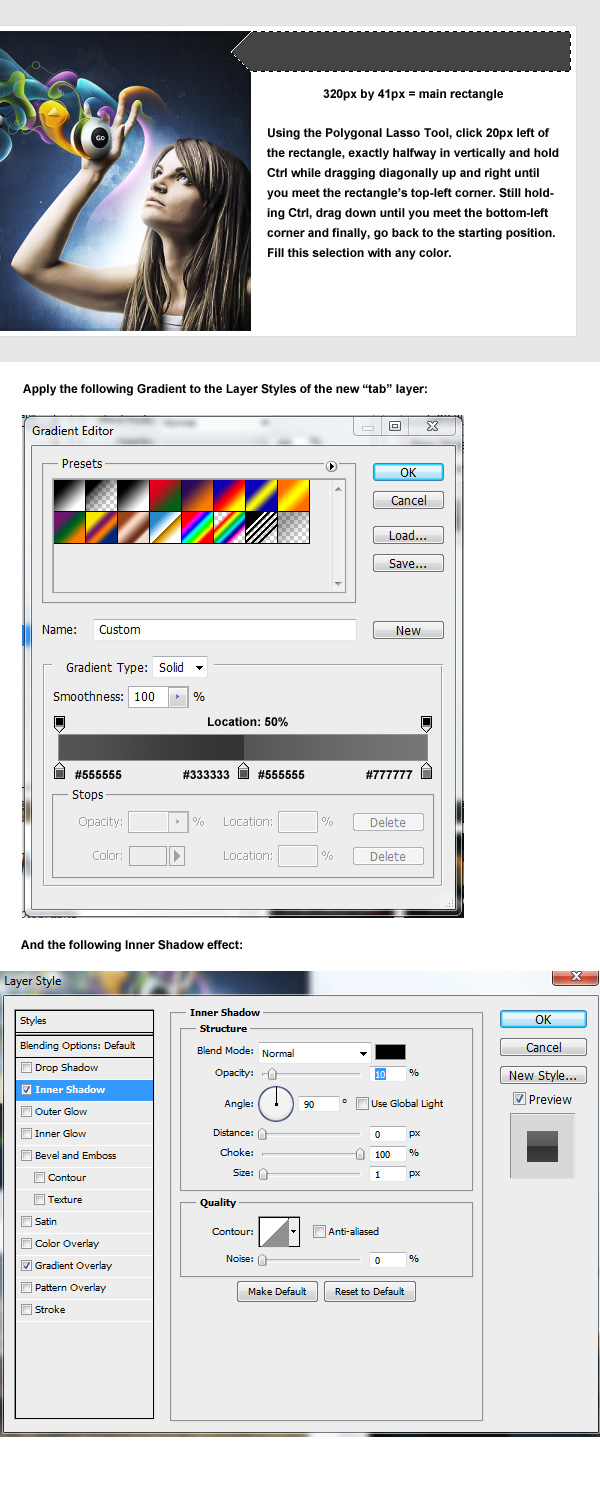
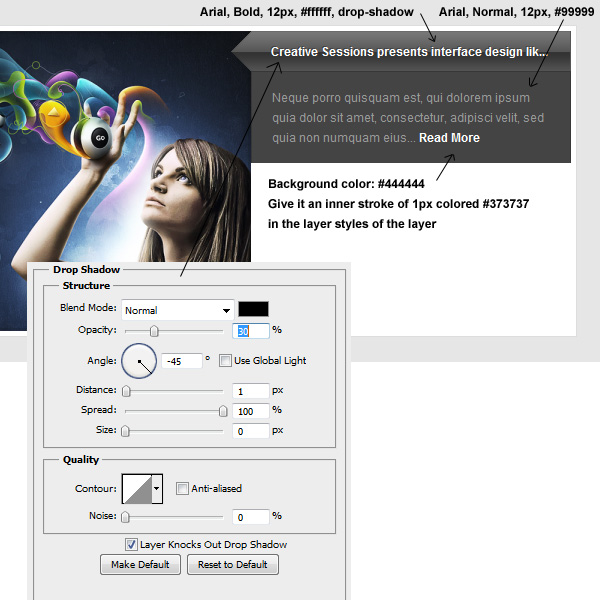
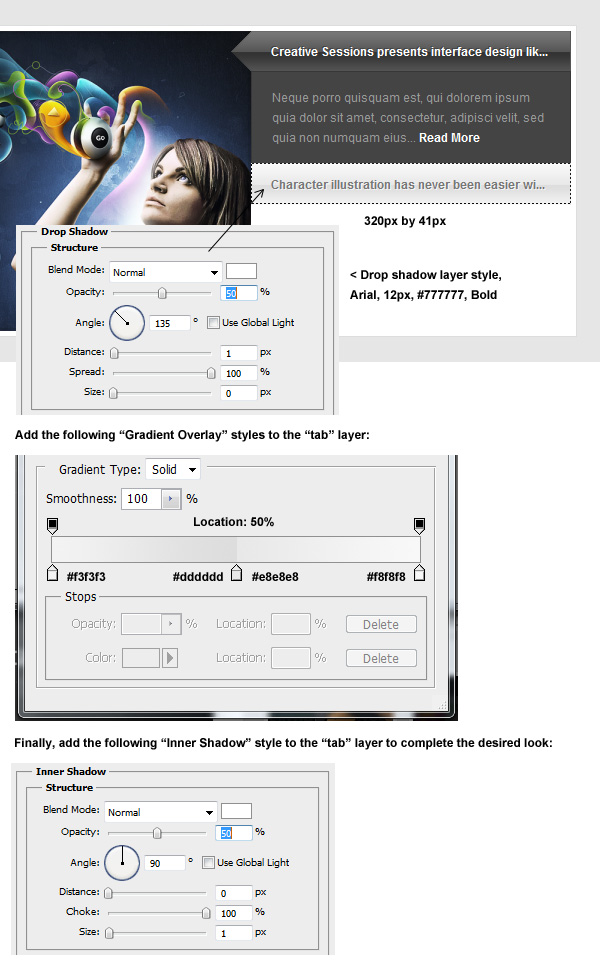
Proceed to adding the styles shown in the image below to the “tab_hover” layer.




Step 5
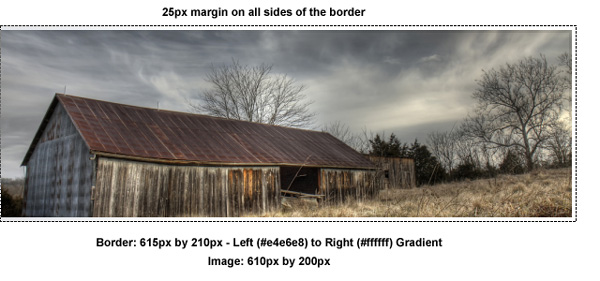
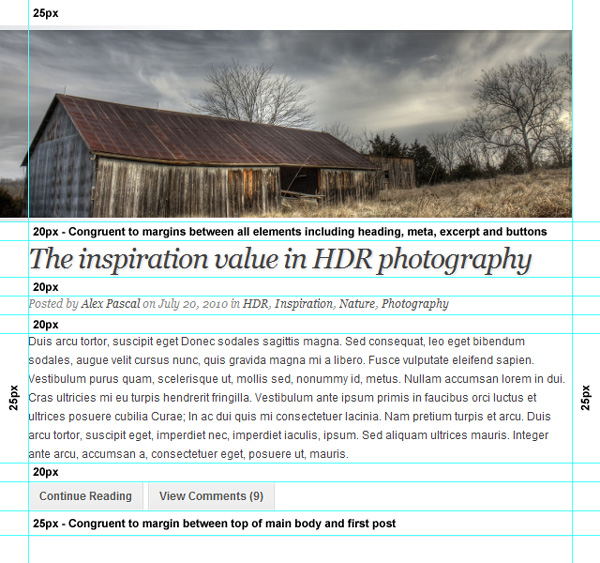
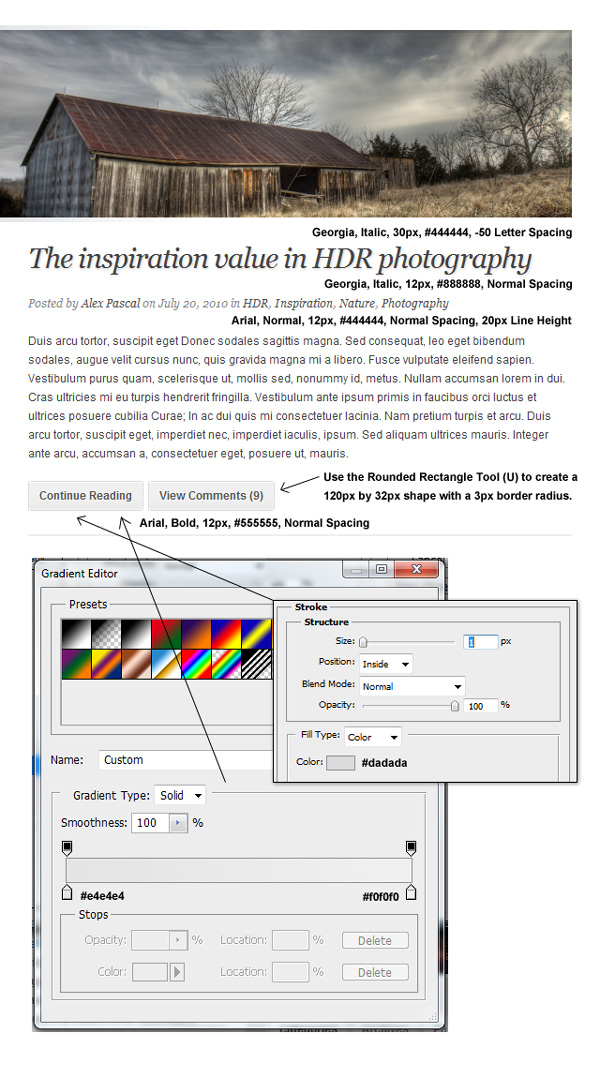
Whew! We’re almost there! With the hardest part out of the way, let’s continue onto the body of our site. In this step, we will discuss key techniques such as spacing.Let’s begin our “Latest Post” section with a post. Let’s make a border by making a 615px by 210px selection with the Rectangle Marquee Tool (M), filling it with any color in a new layer called “border” and then adding a gradient described in the image below. As soon as we’re done with that, insert a 610px by 200px image, leaving 5px padding within the frame. The image is not important, so once again, you can use whatever you would like as a placeholder!



Step 6
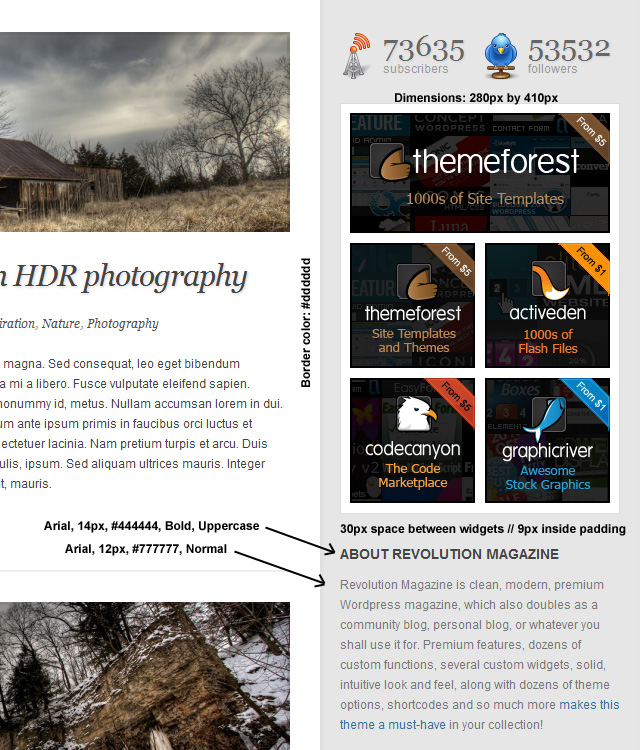
Almost as vital a part as any in a community blog theme, the sidebar! For demonstrative purposes, we will just design a few generic widgets — obviously it would be impossible to cover a custom design for every widget out there but most of these will allow the creative juices to flow to create more!For this part, we will need to download the free Icon Pack from Graphic River and import the RSS 48x48px and Twitter 48x48px icons into our project. Position these icons 20px away from the left side of the sidebar and make sure they are aligned vertically with the first post on the left.
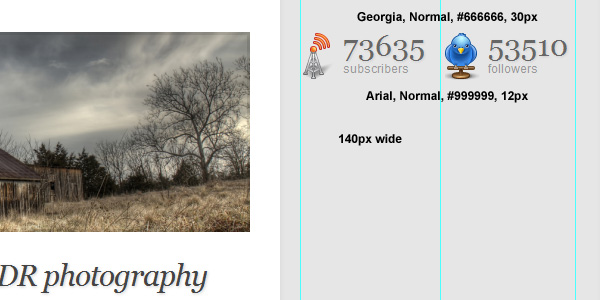
Grab the Horizontal Type Tool (T) and type in a random number for the subscribers and followers using the Georgia font, and the words “subscribers” and “followers” in Arial as described in the image below.

Finally, type up a quick Text Widget with the Horizontal Type Tool (T) using the styles provided in the image below.


Step 7
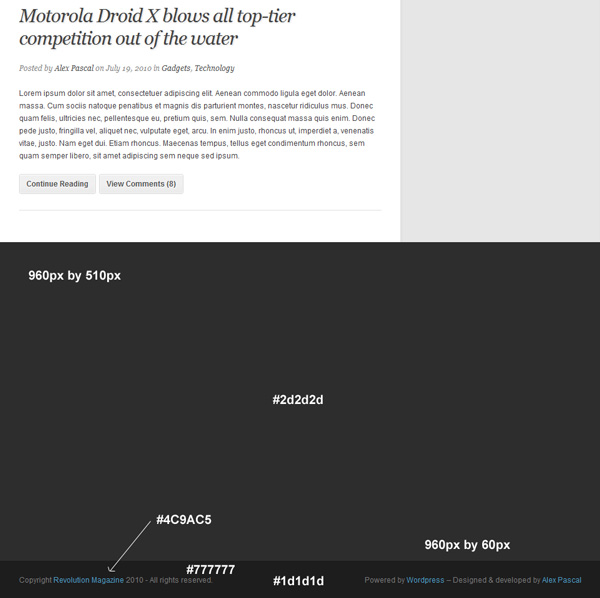
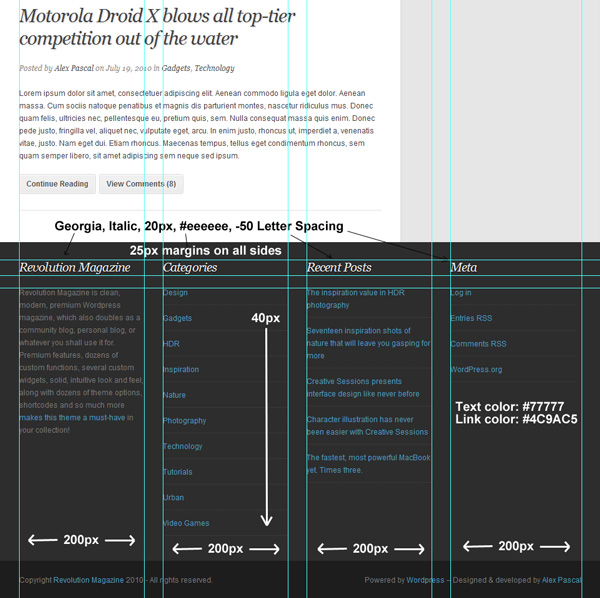
Now we’re slowly wrapping up this site with… you guessed it, the footer! Let’s prepare our footer by creating a quick background for it. Grab the Rectangle Marquee Tool (M) and create a 960px by 510px selection in a new layer, directly beneath the main body background. Fill this selection with #2d2d2d. This will serve as our footer with 4 columns in it. Directly beneath this block of color, make a selection 960px by 60px and fill it with #1d1d1d and put it in a new layer. This will serve as the “copyright” portion of the footer and a simple but effective way to signify the end of the page.

Conclusion
Congratulations, you have just designed a clean, community blog theme in Adobe Photoshop. Hopefully you have learned some tips and tricks on how to design certain aspects of cleanly organized sites and are able to use these skills in projects of your own in the future!As this is just a design tutorial, I haven’t gone into the theme-coding at all, but you can check out the Revolution theme at ThemeForest to see a live example.
Good luck and thanks for reading! :)

Tidak ada komentar:
Posting Komentar